10 Best Cross-Browser Testing Tools Shortlist
Here's my pick of the 10 best software from the 20 tools reviewed.
Our one-on-one guidance will help you find the perfect fit.
With so many different cross-browser testing tools available, figuring out which is right for you is tough. You know you want to evaluate how your website or web application performs across different web browsers but need to figure out which tool is best. I've got you! In this post I'll help make your choice easy, sharing my personal experiences using dozens of different cross-browser testing software with various projects, with my picks of the best cross-browser testing tools.
Why Trust Our Cross-Browser Testing Tool Reviews?
We’ve been testing and reviewing cross-browser testing tools since 2021. As QA software testers ourselves, we know how critical and difficult it is to make the right decision when selecting software.
We invest in deep research to help our audience make better software purchasing decisions. We’ve tested more than 2,000 tools for different use cases and written over 1,000 comprehensive software reviews. Learn how we stay transparent & our cross-browser testing tools review methodology.
The Best Cross-Browser Testing Tools Summary
| Tools | Price | |
|---|---|---|
| New Relic | From $49/user/month | Website |
| Tricentis Testim | From $450/month | Website |
| BrowserStack | Starts at $29/month | Website |
| TestGrid | $49/month for unlimited users and 1 parallel test | Website |
| Headspin | $99/user/month | Website |
| Sauce Labs | From $50/month | Website |
| Mabl | Pricing upon request | Website |
| Functionize | No price details | Website |
| Browserling | No price details | Website |
| TestingBot | $20/month | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareHow To Choose Cross-Browser Testing Tools
With so many different cross-browser testing tools available, it can be challenging to make decisions on what tools are going to be the best fit for your needs.
As you're shortlisting, trialing, and selecting cross-browser testing tools, consider:
- What problem are you trying to solve - Start by identifying the cross-browser testing tools feature gap you're trying to fill to clarify the features and functionality the tool needs to provide.
- Who will need to use it - To evaluate cost and requirements, consider who'll be using the software and how many licenses you'll need. You'll need to evaluate if it'll just be the QA software testers or the whole organization that will require access. When that's clear, it's worth considering if you're prioritizing ease of use for all or speed for your cross-browser testing tool power users.
- What other tools it needs to work with - Clarify what tools you're replacing, what tools are staying, and the tools you'll need to integrate with, such as other testing tools, automation tools, or bug tracking software. You'll need to decide if the tools will need to integrate together or if you can replace multiple tools with one consolidated cross-browser testing tool.
- What outcomes are important - Consider the result that the software needs to deliver to be considered a success. Consider what capability you want to gain or what you want to improve and how you will be measuring success. For example, an outcome could be the ability to get greater visibility into performance. You could compare cross-browser testing tool features until you’re blue in the face but if you aren’t thinking about the outcomes you want to drive, you could be wasting a lot of valuable time.
- How it would work within your organization - Consider the software selection alongside your workflows and delivery methodology. Evaluate what's working well, and the areas that are causing issues that need to be addressed. Remember every business is different — don’t assume that because a tool is popular that it'll work in your organization.
Best Cross-Browser Testing Tool Reviews
Here’s a brief description of each cross-browser testing platform on my list showing what it does best, plus screenshots to showcase some of the features.
New Relic is a software analytics company that offers a suite of tools to help businesses monitor and optimize their applications and infrastructure.
New Relic's browser monitoring quickstart provides a convenient solution for viewing JavaScript errors, analyzing browser traffic, and gaining an overview of browser performance. It offers various dimensions for analyzing JavaScript errors, including by application, browser, device type, related backend transaction, request URL, and agent operating system. The quickstart includes four dashboards with visualizations that enable users to explore data, gain contextual understanding, and efficiently resolve issues. These dashboards provide insights into factors such as actual performance data, page view popularity, geographical distribution, user satisfaction, performance of asynchronous or dynamic visuals, interactive page contents, JavaScript error analytics with stack traces and source maps, and session performance with a detailed timeline and load interaction events. Additionally, it highlights AJAX requests, indicating potential timing issues, end point problems, and specific locations within webpages that require attention.
Key features include backend monitoring, Kubernetes monitoring, mobile monitoring, model performance monitoring, infrastructure monitoring, log management, error tracking, network monitoring, vulnerability management, and browser monitoring.
Integrations include over 500 apps, like AWS, Google Cloud, and Microsoft Azure, CI/CD tools like Jenkins, CircleCI, and Travis CI, communication tools like Slack and PagerDuty, and other monitoring and analytics tools like Grafana, Datadog, and Splunk. It also has an API you can use to build custom integrations.
New Relic costs from $49/user/month and offers a free plan for 1 user and 100 GB/month of data ingest.
Testim is a low-code tool with a modern, intuitive UI. Tests are created with a Chrome extension that records a user’s actions. Tests can be edited in the Testim visual editor to rearrange steps, create reusable groups that are shared across tests, add assertions or code-like functions, including loops, and conditions.
Cross-browser tests can be initiated by the built-in scheduler or from a CI action. Testim integrates with all significant CIs. Testim’s test status feature enables users to treat test failures differently as they run in the CI (stop the build, pass the build with info only). Testim integrates with popular version control systems for code/test branch synchronization and collaboration and bug tracking tools.
View test results from the dashboard that shows the last ten runs for each test. Failures can be quickly diagnosed with failed step indicators and before/after screenshots, parsed consoles, and network logs. Testim even aggregates failure types to help triage test run results.
Testim’s biggest value driver stems from the AI-powered locators that keep tests stable, reducing maintenance costs, and customer case studies indicate fast authoring and root cause features also generate time savings.
Testim is free for up to 1000 runs/month. Higher-level plans offer customized pricing upon request.
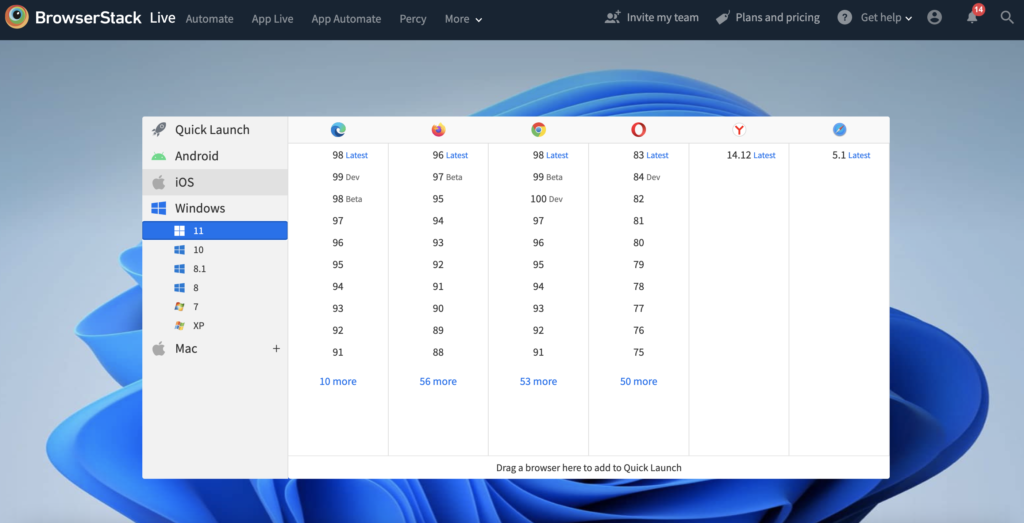
BrowserStack is a software testing platform that powers over two million tests every day across 15 global data centers. Their cloud-based test infrastructure enables over 50,000 customers to deliver software in less time by moving testing to their Cloud.
BrowserStack’s platform provides access to 3000+ devices and browsers on a highly reliable cloud infrastructure that you can scale as your testing needs grow. On BrowserStack, Dev and QA teams can leverage manual and automated tests of websites and apps.
BrowserStack’s ability to provide real devices at scale means customers can run a massive number of tests and meet their build time goals. The scale of their Real Device Cloud is a critical competitive advantage, as is their ability to automate tests via Selenium (for websites), Cypress(for websites), and Appium(for apps). Automate visual tests on websites with Percy, and ensure pixel-perfect sites reach your user base.
With 15 device centers worldwide, their customers deal with minimal to no latency and significantly high test speed.
BrowserStack integrates with all major CI/CD tools, test automation frameworks, and numerous other tools to simplify testing and make it faster and more accurate.
BrowserStack costs from $29/user/month and offers a free trial.
TestGrid comes with a cross-browser testing feature that enables you to test your website or web app on real devices hosted on the cloud or on your premises. You can execute manual or automated tests to ensure faster release time. Team leads can engage your testing and business teams to build and execute test cases without any pre-requisites of programming knowledge.
TestGrid lets you run automated tests on a secure, reliable and scalable selenium grid on the cloud or on-premise and test your locally or privately hosted websites for an error-free launch. You can also get support for all the latest and legacy devices available at the time you need and AI-based no-code automation generating selenium and appium based code.
TestGrid also gives you the ability to conduct performance testing to help you optimize and improve your website, catch bugs and get them resolved on the go.
TestGrid integrates with JIRA, Asana, Slack and more. You can also integrate your favorite CI/CD tool for continuous testing.
TestGrid costs from $49 for unlimited users and 1 parallel test. Free trial details are available upon request.
Headspin
Intuitive, do-it-yourself platform with simplified Testing on real devices, browsers & OS
HeadSpin is an AI testing & dev-ops collaboration platform that allows users to remotely run cross browser tests on thousands of real devices on cloud. Users can easily test the responsiveness of their mobile app or website and even test performance vitals like load testing on real environments for 100% accurate results.
HeadSpin gives you a flexible distributed system to scale your remote automated cross-browser testing efforts securely. HeadSpin enables developers to monitor non-noise interfered data through our proprietary RF-compliant hardware and custom USB hub.
HeadSpin integrates with Appium, Selenium and Appium Inspector. HeadSpin is also compatible with a number of technologies like Charles Proxy, Xcode, Android Studio, Flutter, Cucumber, Espresso Android, Experitest, WebPage Test, FitNesse, KIF,UI Automator, Junit,XCTest, Calabash, Unified Functional Testing, TestNG, Puppeteer, Playwright, Jira, Slack and Jenkins.
HeadSpin costs from $99/user/month and offers a free trial.
Best for configuring test suites using the tool’s user interface
Sauce Labs is a cloud-based automated testing platform designed to be instantly scalable as it has been enhanced to allow for continuous integration workflows. In addition to automated testing features, Sauce Lab also provides professional services and onboarding as well as instructor-led Selenium and Appium training, allowing you to easily implement the tool within your team.
Sauce Lab provides a simple and easy-to-use UI that allows you to easily configure your test suites. The tool offers the ability to automate the application on the cloud-based device without the need to have the real device, which allows you to efficiently complete mobile testing. In addition, the tool allows you to test across multiple browsers, emulators, and simulators.
Sauce Lab offers integrations with software such as Jenkins, Appium, and Selenium.
The cost of Sauce Labs starts at $39/month billed annually. Sauce Labs also offers a 28-day free trial.
Mabl is a cross-browser test automation tool that provides test output visualization and performance regression for tracking the speed and response of websites and applications. The tool is lightweight and has a browser plug in. Mabl also keeps track of network spikes and tracks performance of the platform.
Mabl is a user-friendly tool that uses features such as self-healing using machine learning concepts, allowing you to test without the need to write scripts. The tool allows you to write scriptless code by fetching data based on the actions performed, which reduces time and cost of the testing process. Mabl also allows you to efficiently and easily design tests that are compatible with all browser versions.
Mabl integrates with platforms such as Jenkins, Slack, Bamboo, and Azure DevOps.
For pricing, reach out to Mabl to get a quote. The tool also offers a free trial.
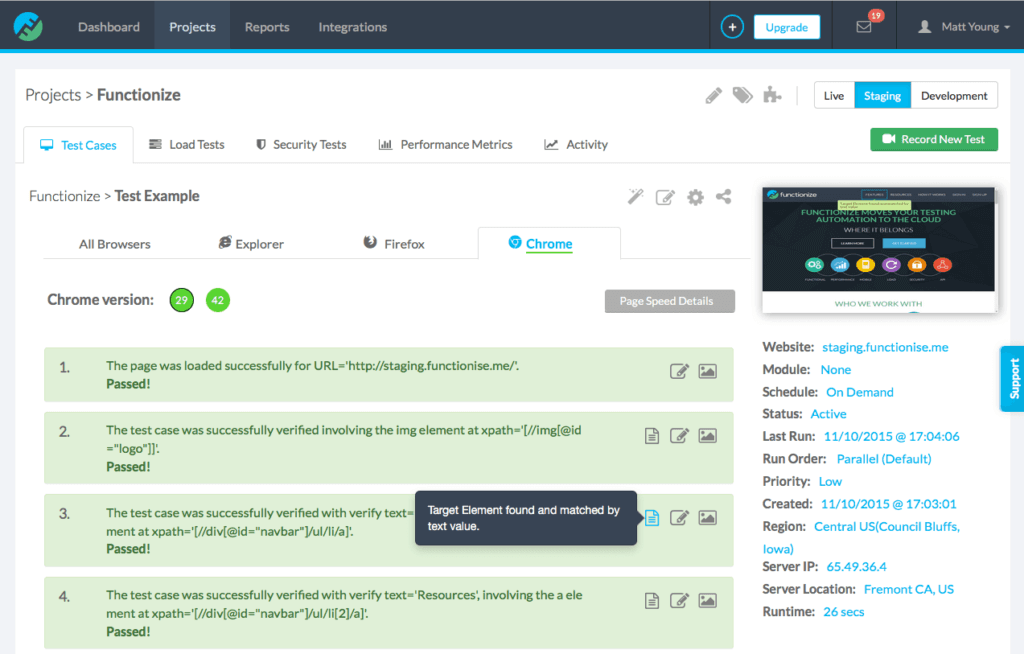
Functionize is a cross-browser compatibility testing tool that incorporates AI and virtual machine learning technologies in order to allow for test automation across web and mobile applications on all operating systems such as Windows, MacOS, and Linux. The tool allows you to carry out automated testing across all web and mobile browsers.
Functionize has automated testing procedures using AI and machine learning, making it an extremely user-friendly platform that eliminates time and cost of testing. The tool allows you to create tests with ML-assisted validations that self-heal, as well as a record and playback feature that captures clicks, hovers, and data inputs. Functionize also offers visual testing features such as visual comparison and visual completion.
Functionize integrates with platforms such as Jira, TestRail, Jenkins, and Slack.
For pricing, reach out to Functionize to get a quote. The tool also offers a free trial.
Best live testing tool for quick cross-browser compatibility testing
Browserling is a web based application that does not require installation of an app, software or support items. It is easy to use with a clean, simple user interface, and is used primarily in front-end web testing. The tool is one of the best cross-browser testing tools for startups and freelance developers.
Browserling provides the feature of live testing, which allows you to live test your websites and applications within the various browsers as if they were installed on your computer. The tool has extensions available for Google Chrome and Firefox so you are able to begin testing from your own browser. The tool also allows you to test the responsiveness of your websites, and allows you to take screenshots so you are able to share your results visually with your team.
The cost of Browserling starts at $19/month for one user. Browserling also offers a free plan.
TestingBot
Best for comprehensive cross-browser and real device testing
TestingBot provides automated and manual testing for websites and mobile applications. QAs can perform headless, performance, and visual testing. TestingBot also supports remote application testing on any device. QAs can test applications on thousands of desktop browsers and mobile devices in the cloud. TestingBot is also compatible with all major operating systems. Users can further expand their test coverage with parallel testing, which enables you to perform hundreds of tests simultaneously. TestingBot supports various automation frameworks, including Selenium, Appium, and Espresso. It also integrates with Jenkins, Bamboo, Jira, and Azure DevOps.Pricing starts at $20/month.
Other Cross-Browser Testing Tools
Here are more cross-browser testing tools that are worth checking out:
- Experitest
Best for visual and responsive tests
- LambdaTest
Best for cross-browser testing automation
- QA Wolf
End-to-end testing service run by a team of expert QA engineers
- Endtest
Best for self healing tests
- Autify
Best AI algorithm to detect errors in product designs
- Telerik Test Studio
Best for responsive applications with flexible form factor coverage
- Datadog
Best for its customizable dashboard that creates metrics for your web and mobile applications, allowing you to create monitors to set up alerts over them
- Ranorex Studio
Best for its ease of use for people who have minimal coding experience
- SmartBear TestComplete
Best for its integrations with CI/CD tools such as Jenkins and Jira, as well as Selenium and SoapUI, allowing for thorough and robust automated testing
- Applitools
Best for providing automated testing powered by AI-assisted technology
Related Cross-Browser Testing Tool Reviews
If you still haven't found what you're looking for here, check out these tools closely related to cross-browser testing tools that we've tested and evaluated.
- Automation Testing Tools
- Software Testing Tools
- Test Management Tools
- CI/CD Tools
- Incident Management Software
- Code Review Tools
Selection Criteria For Cross-Browser Testing Tools
Selecting the right cross-browser testing tool is essential for ensuring that web applications function correctly across all major browsers and platforms. This selection process requires a thorough understanding of each tool's capabilities and how well they align with specific testing needs. My experience in trying and researching cross-browser testing tools has led me to establish a detailed set of criteria that focuses on the core functionalities and additional features that address common pain points in web application testing.
Core Cross-browser Testing Tool Functionality: 25% of total weighting score
To be considered for inclusion on my list of the best cross-browser testing tools, the solution had to support the ability to fulfill common use cases:
- Ensuring consistent application behavior and appearance across various browsers and devices.
- Providing scalable testing environments to accommodate different testing scopes.
- Integrating seamlessly with development and deployment workflows.
- Offering efficient debugging and problem identification capabilities.
- Enabling collaboration and sharing of test results within teams.
Additional Standout Features: 25% of total weighting score
To distinguish themselves, tools should offer:
- Advanced analytics and reporting features for in-depth test analysis.
- AI-driven insights for identifying potential issues and optimizing test strategies.
- Local testing capabilities for testing private or internal servers.
- Customizable test scripts and frameworks to accommodate specific testing requirements.
- Enhanced mobile device testing, including emulators and real device access.
Usability: 10% of total weighting score
Important usability factors include:
- Intuitive user interfaces that simplify test creation and execution.
- Clear documentation and learning resources to assist users in maximizing tool capabilities.
- Streamlined workflows that reduce the complexity of test setup and execution.
- Customization options that allow users to tailor the tool to their specific needs.
Onboarding: 10% of total weighting score
Effective onboarding is crucial and should feature:
- Comprehensive tutorials, guides, and documentation.
- Accessible customer support for initial setup and troubleshooting.
- Community forums or platforms for user engagement and knowledge exchange.
- Interactive demos or training sessions to familiarize users with the tool.
Customer Support: 10% of total weighting score
Evaluating customer support involves:
- Responsive and knowledgeable support teams.
- Multiple channels for support, including chat, email, and phone.
- Proactive outreach and assistance for new feature adoption.
- Community-driven support mechanisms like forums or user groups.
Value For Money: 10% of total weighting score
Assessing value for money includes:
- Transparent pricing structures that align with the tool's features and benefits.
- Flexible plans that cater to different user needs and company sizes.
- Demonstrable ROI through efficiency gains and improved test coverage.
- Free trials or demos to evaluate the tool's effectiveness before purchase.
Customer Reviews: 10% of total weighting score
In considering customer reviews, focus on:
- Overall user satisfaction and feedback on tool performance.
- Insights into how the tool has impacted testing efficiency and quality.
- User experiences with onboarding and ongoing support.
- Constructive feedback and how the tool's developers respond to and address issues.
By applying these criteria, I aim to identify cross-browser testing tools that not only meet essential testing requirements but also provide additional value through innovative features, superior usability, and excellent support. This approach ensures that the selected tool enhances testing workflows, improves application quality, and offers a positive user experience.
Trends In Cross-Browser Testing Tools For 2024
A thorough review of the latest updates, press releases, and release logs from leading cross-browser testing tools in this space provides valuable insights into current trends and future directions. These insights help us understand how these tools are adapting to meet the growing demands of QA professionals and development teams. Here's a summary of key trends and developments in cross-browser testing tools:
Trends in Cross-Browser Testing Tools and Technology
- Increased Automation and AI Integration: Automation capabilities are becoming more sophisticated, with AI and machine learning algorithms now being incorporated to optimize test processes, enhance accuracy, and predict potential issues.
- Evidence: Tools that offer intelligent test creation, maintenance, and optimization based on user behavior and application changes.
- Enhanced Cloud-Based Testing Environments: There is a significant shift towards cloud-based platforms, providing scalable, on-demand testing environments that support a wide array of browser and OS combinations.
- Evidence: Expansion of cloud services offering access to latest and legacy browsers on various operating systems for comprehensive testing coverage.
Rapidly Evolving Features
- Real-Time Collaboration Features: To facilitate distributed teams, tools are incorporating features that enable real-time collaboration, sharing of results, and integrated communication.
- Evidence: Introduction of shared workspaces and communication channels within testing platforms to enhance team coordination and efficiency.
- Advanced Analytics and Reporting: Modern cross-browser testing tools are providing deeper insights with advanced analytics and detailed reporting features to help teams quickly identify and address issues.
- Evidence: Enhanced dashboards and reporting modules that offer in-depth analysis of test results, including visual representations and historical data comparisons.
Most Important and In Demand Features
- Cross-Platform and Device Testing: The need for testing across multiple platforms and devices continues to grow, emphasizing the importance of comprehensive testing capabilities to ensure consistent user experiences.
- Evidence: Continuous updates in testing platforms to include new devices and OS versions as soon as they are released.
Features Becoming Less Important
- Manual Testing Capabilities: As automation becomes more advanced, the reliance on manual testing within cross-browser testing tools is diminishing, with a greater focus on automated and intelligent testing solutions.
- Evidence: A decline in features solely focused on manual testing in favor of those that promote automated, AI-enhanced processes.
Trends in cross-browser testing tools underscore a move towards more intelligent, efficient, and collaborative testing solutions. These trends reflect the industry's response to the need for faster, more accurate testing that can keep pace with rapid development cycles and the increasing complexity of web applications. For QA software testers, embracing these trends means leveraging the latest technological advancements to enhance testing efficiency, improve application quality, and deliver a superior user experience.
What Are Cross-Browser Testing Tools?
Cross browser testing tools are software used to check how web applications and websites display and function across different web browsers. They test compatibility with various browsers, operating systems, and devices, identifying issues in layout, functionality, and performance. These tools are crucial for developers to ensure that a web application provides a consistent user experience on all platforms.
The benefits and uses of cross browser testing tools include ensuring that websites and applications are accessible and functional for all users, regardless of their browser choice. This leads to a wider reach and a better user experience. These tools save time and resources by automating the testing process, allowing developers to quickly identify and fix compatibility issues. As a result, they contribute to the overall quality and reliability of web applications, enhancing user satisfaction and trust.
Features Of Cross-Browser Testing Tools
Ensuring consistent functionality and user experience is crucial. Cross-browser testing tools play an indispensable role in this context, allowing teams to verify application behavior across multiple environments efficiently. When selecting a cross-browser testing tool, it's essential to consider features that address comprehensive testing needs while enhancing efficiency and accuracy. Here are the key features to look for:
- Wide Range of Browser and OS Combinations: Supports testing across numerous browser versions and operating systems. This diversity ensures that your application performs consistently for all users, regardless of their access points.
- Automation Capabilities: Facilitates automated test execution. Automation speeds up the testing process, increases test coverage, and enables frequent test executions without additional resource allocation.
- Integration with CI/CD Pipelines: Seamlessly integrates with continuous integration and continuous deployment pipelines. This integration allows for automated cross-browser tests to run as part of the software delivery process, ensuring that issues are caught and addressed early.
- Parallel Test Execution: Enables simultaneous execution of tests across different environments. Parallel testing reduces the time required for comprehensive test suites, accelerating the development cycle.
- Cloud-Based Testing Platform: Offers cloud-based access to a variety of testing environments. Cloud platforms provide scalability and ease of access, eliminating the need for extensive in-house testing infrastructure.
- Real-Time Testing: Allows for interactive testing sessions in real-time environments. Real-time testing is crucial for exploratory testing scenarios and quick checks on specific browser or OS configurations.
- Mobile Emulation and Real Device Testing: Supports testing on mobile emulators and real devices. Given the prevalence of mobile internet usage, ensuring your web application's compatibility on mobile is imperative.
- Local Testing Capability: Facilitates testing of applications hosted on local servers or behind firewalls. Local testing is essential for validating internal applications and those in development stages before deployment.
- Detailed Reporting and Analytics: Provides comprehensive test reports and analytics. Insightful reporting helps identify trends, pinpoint issues, and support informed decision-making to enhance application quality.
- Debugging Tools: Offers robust debugging capabilities. Effective debugging tools are vital for quickly identifying and resolving issues, reducing turnaround time.
Selecting a cross-browser testing tool with these features enables teams to conduct thorough and efficient testing, ensuring that web applications deliver a consistent and high-quality user experience across all browsers and devices. By prioritizing these functionalities, organizations can enhance their testing strategies, improve application quality, and ultimately satisfy end-user expectations.
Benefits Of Cross-Browser Testing Tools
Cross-browser testing tools provide a structured approach to verify and validate web applications across different environments. Here are five primary benefits these tools offer to users and organizations, highlighting their significance in the web development and testing process.
- Broad Coverage and Compatibility: Ensures that your application works seamlessly across various browsers, operating systems, and devices. This comprehensive coverage is critical to reach a wider audience and maintain a positive user experience, regardless of the user's choice of technology.
- Efficiency and Time Savings: Automates repetitive testing tasks across multiple environments, significantly reducing the time and effort required compared to manual testing. This automation not only accelerates the testing process but also allows teams to allocate their resources to more critical development activities.
- Enhanced Quality and Reliability: Identifies discrepancies and potential issues that could affect user experience or functionality, helping teams address them before they impact users. By improving the application's quality and reliability, organizations can foster trust and satisfaction among their user base.
- Risk Mitigation: Detects cross-browser compatibility issues early in the development cycle, reducing the risk of post-launch bugs and related costs. Early detection and resolution of these issues prevent potential damage to the organization's reputation and avoid the financial burden associated with fixing problems after deployment.
- Competitive Advantage: Delivers a polished, consistent user experience across all platforms, enhancing the organization's market presence and user retention. In a competitive digital environment, ensuring your application's robust performance across all browsers and devices can significantly differentiate your product and attract a broader user base.
Costs & Pricing For Cross-Browser Testing Tools
Selecting the right cross-browser testing tool is crucial for ensuring that your web application delivers a consistent experience across all browsers and devices. With a variety of tools available in the market, each offering different pricing and features, understanding your testing needs and budget is key to making an informed decision. Below is an overview of typical plan options you might encounter when choosing a cross-browser testing tool, designed to help you navigate the selection process effectively.
Plan Comparison Table For Cross-Browser Testing Tools
| Plan Type | Average Price | Common Features Included |
|---|---|---|
| Individual | $20 - $100 per month | Access to essential testing features, limited browser/device combinations, basic support |
| Team | $100 - $300 per user/month | Enhanced collaboration tools, more browser/device combinations, priority support |
| Enterprise | $300 - $1000+ per user/month | Full access to all testing features, dedicated account manager, unlimited testing, advanced analytics |
| Free | $0 | Limited access to testing capabilities, basic browser/device combinations, community support only |
When considering a cross-browser testing tool, evaluate how each plan aligns with your testing requirements, team size, and budget. Consider not only the current scope of your testing needs but also potential future requirements as your application or team grows. Opting for a plan that balances cost with functionality can provide your team with the necessary resources to ensure your application performs consistently across all platforms, ultimately safeguarding user experience and satisfaction.
Cross-Browser Testing Tool Frequently Asked Questions
Why use cross-browser testing tools?
Cross-browser testing is an important part of the testing process in software development. It is an interactive performance test that allows you to check whether your website works as you intended across all web browsers, mobile devices, and operating systems, such as Windows, MacOS, iOS, and Android.
How do cross-browser testing tools integrate with existing development environments?
Cross-browser testing tools play a crucial role in ensuring that web applications function correctly and provide a consistent user experience across various browsers and devices. Integrating these tools with existing development environments enhances efficiency, improves collaboration among team members, and ensures a smoother and more reliable development and testing process. Here’s how these integrations typically work:
1. Continuous Integration (CI) and Continuous Delivery (CD)
Cross-browser testing tools can be integrated into CI/CD pipelines to automate the testing process. When developers push code changes to the version control system (such as Git), it triggers the CI/CD pipeline to build the application and run tests automatically. Integrating cross-browser testing tools ensures that these tests cover a wide range of browsers and devices, catching browser-specific issues early in the development process.
2. Version Control Systems
These testing tools can be connected to version control systems like Git, Bitbucket, or SVN. This allows developers to trigger cross-browser tests directly from their version control system, ensuring that every version of the application is tested across all required browsers and devices.
3. Integrated Development Environment (IDE)
Some cross-browser testing tools offer plugins or extensions for popular IDEs like Visual Studio Code, IntelliJ IDEA, or Eclipse. These plugins allow developers to write, run, and manage their cross-browser tests directly from the IDE, streamlining the development and testing process.
4. Issue Tracking and Project Management Tools
Integrations with tools like JIRA, Trello, or Asana help in streamlining the bug reporting and tracking process. When a test fails, it can automatically create a ticket in the issue tracking tool, complete with all the necessary information like screenshots, logs, and a link to the failed test. This ensures that bugs are not overlooked and are addressed promptly.
5. Collaboration and Communication Tools
Cross-browser testing tools can also integrate with collaboration and communication tools such as Slack, Microsoft Teams, or email. This ensures that the entire team is promptly notified of test results, especially when there are failures or issues that need immediate attention.
6. Test Management Tools
For larger teams and more complex projects, integration with test management tools like TestRail or Zephyr can help organize and manage test cases, plan test runs, and analyze test results across different browsers and devices.
7. Cloud Storage and Reporting
Integrations with cloud storage services like AWS S3 or Google Cloud Storage allow teams to store test artifacts (screenshots, videos, logs) in the cloud, making them accessible to all team members. Additionally, reporting tools can be used to generate detailed test reports, helping teams analyze test results, identify trends, and make informed decisions.
8. Containerization and Virtualization Tools
Integrating with tools like Docker or Kubernetes allows teams to create isolated environments for testing, ensuring consistency and reliability. Virtualization tools like Selenium Grid can be used in conjunction with cross-browser testing tools to run tests in parallel across different browsers and devices, significantly reducing the testing time.
By integrating cross-browser testing tools with existing development environments, teams can create a seamless, automated, and efficient workflow. This not only ensures that web applications work correctly across all browsers and devices but also enables faster release cycles, higher quality products, and a better user experience.
What are the pros and cons of cloud-based vs. on-premise cross-browser testing tools?
Cross-browser testing is essential to ensure that web applications function correctly and provide a consistent user experience across various browsers and devices. There are two main types of cross-browser testing tools: cloud-based and on-premise. Each has its advantages and disadvantages, and the choice between the two depends on the specific needs and resources of the team or organization.
Cloud-Based Cross-Browser Testing Tools
Pros:
- Accessibility: Cloud-based tools are accessible from anywhere, at any time, as long as there is an internet connection. This is particularly beneficial for distributed teams or remote workers.
- Scalability: These tools offer scalability to handle an increased load of testing activities. Resources can be easily adjusted to meet the team’s requirements.
- Up-to-date browsers and devices: Cloud-based tools are usually updated regularly to include the latest browsers and devices, ensuring that teams can test their applications on the most current setups.
- Maintenance and updates: The tool provider is responsible for maintaining the infrastructure and ensuring that all components are up-to-date. This reduces the workload on the internal IT team.
- Cost-effective: There is typically no need for a large upfront investment. Teams can pay for what they use, which can be more cost-effective, especially for smaller teams or projects.
Cons:
- Dependence on internet connection: A stable and fast internet connection is required to use cloud-based tools effectively. Any connectivity issues can disrupt the testing process.
- Security concerns: Some organizations have concerns about the security of cloud-based solutions, especially when testing applications that handle sensitive data.
- Potential for higher long-term costs: While the initial investment is lower, the ongoing subscription fees can add up over time, potentially leading to higher costs in the long run.
On-Premise Cross-Browser Testing Tools
Pros:
- Control: Teams have complete control over the testing environment, including the browsers, devices, and versions available for testing.
- Security: On-premise solutions can provide a higher level of security, as all data remains within the organization’s own infrastructure.
- Performance: Without the dependency on an internet connection, on-premise tools can offer better performance, particularly for large or complex test suites.
- Customization: Organizations can customize their testing environment to meet their specific requirements.
Cons:
- Initial investment: On-premise tools typically require a significant upfront investment in hardware and software.
- Maintenance: The organization is responsible for maintaining and updating the testing environment, which can be resource-intensive.
- Limited scalability: Scaling the testing environment can be challenging and may require additional hardware and software purchases.
- Accessibility: On-premise tools are usually only accessible within the organization’s network, which can be a disadvantage for remote teams.
The choice between cloud-based and on-premise cross-browser testing tools depends on the specific needs, resources, and priorities of the team or organization. Cloud-based tools offer accessibility, scalability, and lower upfront costs but can have potential security concerns and higher long-term costs. On-premise tools offer control, security, and performance but require a significant initial investment and have limited scalability. Organizations must weigh the pros and cons of each option to determine the best solution for their testing needs.
How do I compare the ROI of different cross-browser testing tools?
Comparing the return on investment (ROI) of different cross-browser testing tools is essential to ensure that you are making a cost-effective decision that aligns with your team’s needs and goals. ROI is a measure used to evaluate the efficiency or profitability of an investment, and in the context of cross-browser testing tools, it helps to understand how the benefits of a tool compare to its costs. Here is a guide to help you compare the ROI of different cross-browser testing tools:
1. Identify Your Testing Needs and Objectives
- Scope of testing: Determine the browsers, devices, and operating systems you need to test on. Consider future needs as well to ensure the tool remains relevant as your requirements evolve.
- Integration requirements: List down the development tools, CI/CD pipelines, and other software that the testing tool needs to integrate with.
- Team collaboration: Evaluate how the tool supports collaboration among developers, testers, and other stakeholders.
2. Assess the Tool’s Features and Capabilities
- Browser and device coverage: Ensure the tool provides access to the range of browsers and devices you need to test on.
- Test automation: Look for tools that support automated testing to save time and resources in the long run.
- Parallel testing: Check if the tool allows for parallel test execution, which can significantly reduce test run times.
- Real device testing: Consider whether testing on real devices (as opposed to emulators or simulators) is important for your applications.
3. Evaluate Costs
- Subscription or licensing fees: Understand the pricing model of the tool. Is it a subscription-based service, or does it require a one-time licensing fee?
- Infrastructure costs: For on-premise solutions, calculate the costs associated with setting up and maintaining the necessary hardware and software.
- Maintenance costs: Consider the costs of updates, upgrades, and ongoing maintenance.
- Training costs: Estimate the cost of training your team to use the new tool effectively.
4. Measure Benefits and Productivity Gains
- Time savings: Estimate the time saved through automated and parallel testing. Time saved can be converted to monetary value by considering the hourly cost of your testing team.
- Quality improvement: Assess how the tool contributes to the overall quality of your application and how this can translate into customer satisfaction and potentially increased revenue.
- Bug detection and prevention: Consider the tool’s impact on identifying and fixing bugs early in the development process, potentially saving costs associated with post-release fixes.
5. Calculate ROI
- Use the formula: ROI = Cost of Investment / Net Profit × 100
- Net profit: Calculate the total monetary benefits gained from using the tool, minus the total costs associated with the tool.
- Cost of investment: Include all costs associated with acquiring and maintaining the tool.
6. Consider Intangible Benefits
- User satisfaction: Improved quality can lead to higher user satisfaction, which may not have a direct monetary value but is crucial for the long-term success of the application.
- Brand reputation: A reliable and bug-free application contributes positively to your brand’s reputation.
7. Review and Compare
- Once you have calculated the ROI for each tool, compare the results to understand which tool offers the best value for money.
- Consider other factors such as ease of use, customer support, and the tool’s reputation in the market.
Comparing the ROI of different cross-browser testing tools requires a comprehensive analysis of costs, benefits, features, and the specific needs of your team. By following a systematic approach and considering both tangible and intangible benefits, you can make an informed decision that ensures you choose the most cost-effective tool for your testing requirements.
Additional QA Testing Tools
- Best Bug Tracking Tools
- The Positive Outcomes Of Negative Testing
- Best Automated Testing Tools
- Best Mobile Testing Tools
Conclusion
What cross-browser testing tools do you use? What have you used that works well? Used any that have been more trouble than they’re worth? Let us know in the comments below.
Should you wish to learn more about testing tools and test automation, sign up to The QA Lead newsletter.