10 Best Web Accessibility Testing Tools Shortlist
Here's my pick of the 10 best software from the 23 tools reviewed.
Our one-on-one guidance will help you find the perfect fit.
There are seemingly countless web accessibility testing tools available, so figuring out which is best for you is tough. You want to assess and improve the accessibility of your websites and web applications but need to figure out which tool is the best fit. I've got you! In this post I make things simple, leveraging my experience using dozens of different web accessibility testing software to bring you this shortlist of the best web accessibility testing tools.
What Are Web Accessibility Testing Tools?
Web accessibility testing tools are software used to evaluate and improve the accessibility of websites and web applications. They test for compliance with accessibility standards like the Web Content Accessibility Guidelines (WCAG), identifying elements that may hinder access for users with disabilities. These tools check various aspects such as color contrast, keyboard navigability, and screen reader compatibility, ensuring that web content is accessible to a diverse range of users.
The benefits and uses of web accessibility testing tools include making websites more inclusive for individuals with disabilities, such as visual, auditory, motor, or cognitive impairments. They help in meeting legal requirements and ethical standards for web accessibility, reducing the risk of non-compliance penalties. By improving website accessibility, these tools enhance the user experience for all visitors, expand the potential audience reach, and positively impact the brand's reputation.
Overviews Of The 10 Best Web Accessibility Testing Tools
Here’s a brief description of each web accessibility testing solution to showcase each tool’s best use case, some noteworthy features, and screenshots to give a snapshot of the user interface.
Best web accessibility testing tool for agile software teams
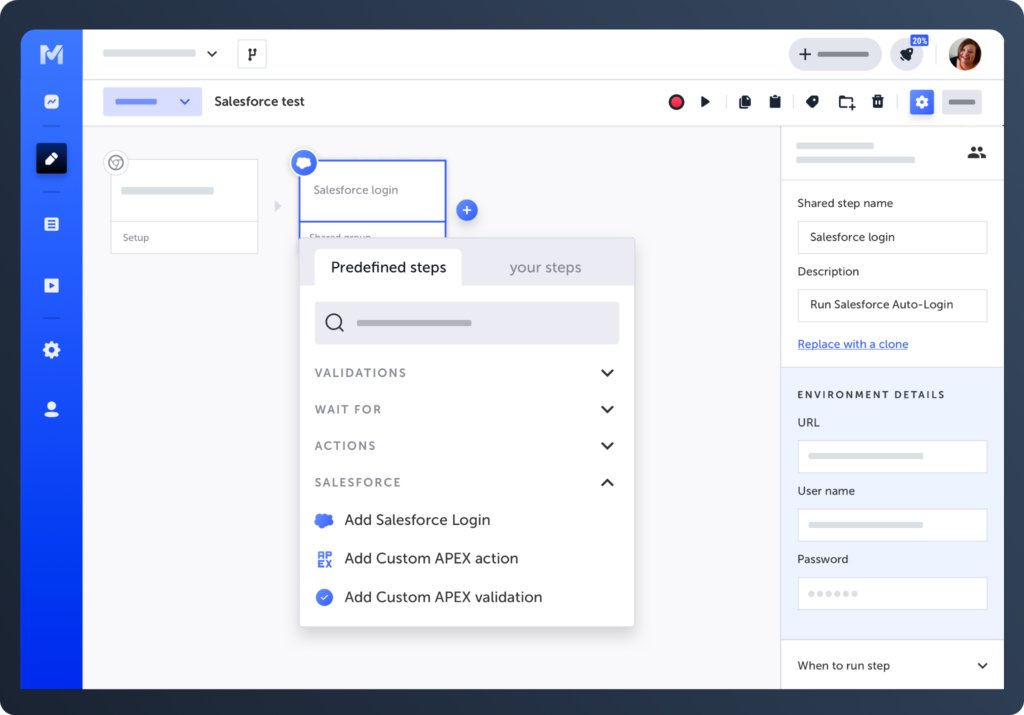
Testim is an automated UI and functional testing solution for agile software teams. Testers can record user flows and add custom JavaScript to any step to perform front-end or server-side actions. Testim’s Professional subscription offers two tests that assess compliance with web accessibility standards. One validates the accessibility of entire web pages while the other tests specific page elements.
A particular Testim subscription is available for Salesforce users. Testim can natively handle the platform’s unique challenges, such as custom objects and Shadow DOM. Testim utilizes AI-powered Smart Locators that can identify and lock in default and custom object elements. Smart Locators eliminate the need to remap locators each time objects change.
Testim offers integrations with Azure DevOps, Jenkins, Circle CI, and GitLab.
Best AI-powered web accessibility software with source code remediation tools
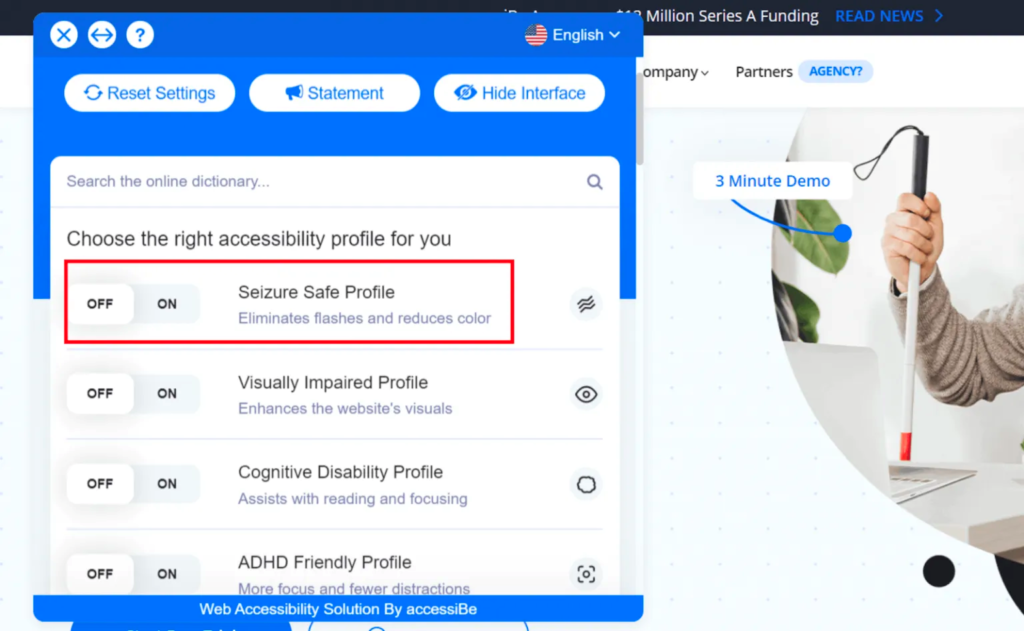
accessiBe is an AI-powered web accessibility solution offering two products: accessWidget and accessFlow. accessWidget automates ADA compliance by allowing businesses to install an accessibility interface on their website for visitors with disabilities. The interface allows visitors to adjust the design of your website and helps remediate 30 percent of the most common accessibility barriers visitors experience.
accessFlow is accessiBe’s solution for developers and engineering teams. It’s an all-in-one platform for accessibility testing and monitoring, and source code remediation for web properties. The tool provides instructions, best practices, and source code snippets to ensure you only ship accessible software products.
accessFlow integrates with leading DevOps tools, including Jira, Asana, ClickUp, and Amazon Web Services.
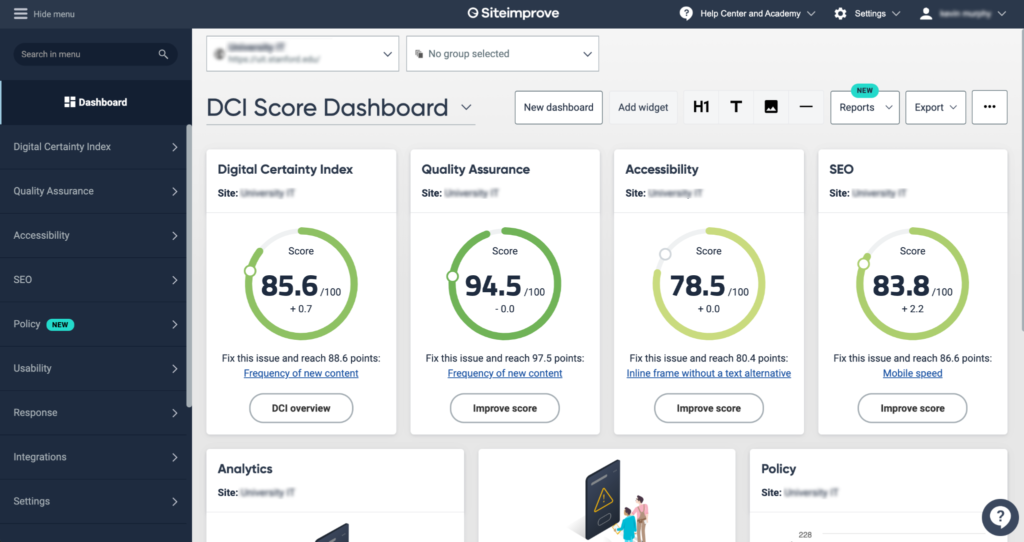
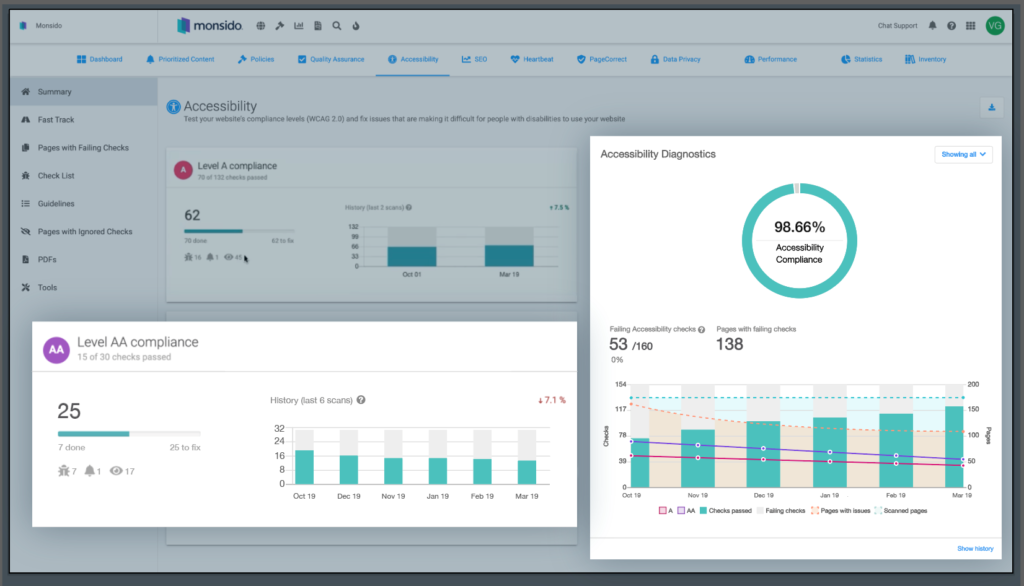
Siteimprove is an accessibility and QA platform that monitors websites. Siteimprove also offers a team of accessibility testers that provide manual and automated testing services. Your extended team can assess the status of your website and provide recommendations for improvement.
One area that Siteimprove covers is Office of Civil Rights (OCR) compliance. If your business has received an OCR complaint, Siteimprove’s accessibility testers can work with your team to conduct a series of automated and manual tests. Afterward, you receive a detailed audit report and templates to help you outline corrective actions and plan for new content.
Siteimprove supports several CMS tools, such as WordPress, Drupal, and TYPO3. Teams can also integrate Siteimprove with business applications like Power BI, Tableau, and Salesforce.
Best automated web accessibility testing solution with real-time monitoring
Equally AI is an automated web accessibility compliance tool that aims to help you ensure that your websites and applications are compliant with all web accessibility requirements by law. The tool allows you to provide a robust and pleasant experience for your users with disabilities. Equally AI is also fully supported by a dedicated team, providing you with support as you use the tool. Equally AI allows you to validate the algorithm fixes of your results, as well as the ability to identify your violations in good time. The tool also provides you a clear user interface, which neatly displays options for you to test in certain accessibility scenarios such as the mobility solution. Equally AI mobility solution allows you to test the accessibility of your site by allowing you, and users of the website, to do everything they need to through means of their keyboard.The cost of Equally AI starts at $279/per year for the Small package. The tool also offers a 14-day free trial.
Best network of professional adaptive technology testers for manual user testing
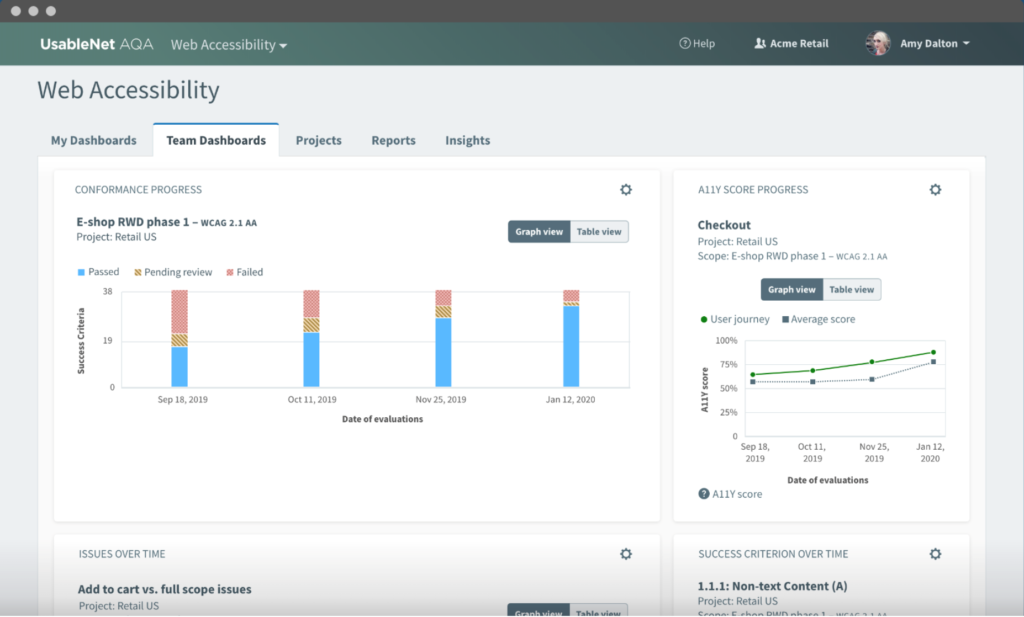
UsableNET AQA is web accessibility testing software for QA professionals and developers. Users can run WCAG and ADA web compliance testing in staging or production environments and websites behind VPN. AQA tests individual pages and end-to-end user flows. For each issue found, AQA provides the stored code and UX along with instructions for fixing the problem.
UsableNET has a network of professional adaptive technology testers from the disability community that businesses can engage to complement their WCAG code audits. Testers represent a wide range of disabilities and utilize various assistive technologies. UsableNET coordinates testing and delivers the results directly to you in the AQA platform.
AQA integrates with popular software delivery systems, including Jira, Jenkins, and Sitecore.
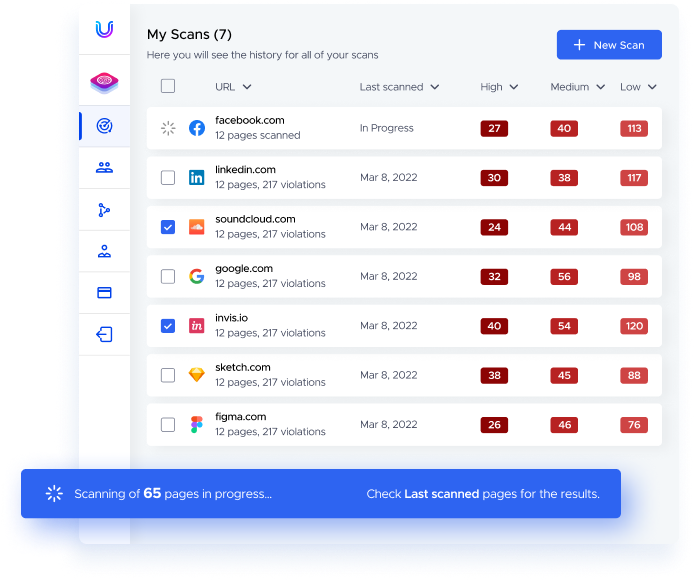
UserWay is an AI-powered accessibility compliance tool that focuses on ensuring your applications provide a positive digital experience for users requiring accessibility aids. The tool is easy to embed as a plugin into your site, and offers an attractive and easy user interface. UserWay also offers a robust support team who are available to help you implement and use the tool within your team.
UserWay allows you to scan your websites and applications to check for violations of not meeting the accessibility requirements set out by law. The tool provides you the ability to tap into the needs of users requiring accessibility, such as being able to edit what users who need a screen reader would hear. UserWay also allows you to customize your UI by providing the ability to position the widget and change colour and/or sizing.
The cost of UserWay starts at $490/per month for a small site. The tool also offers a free trial.
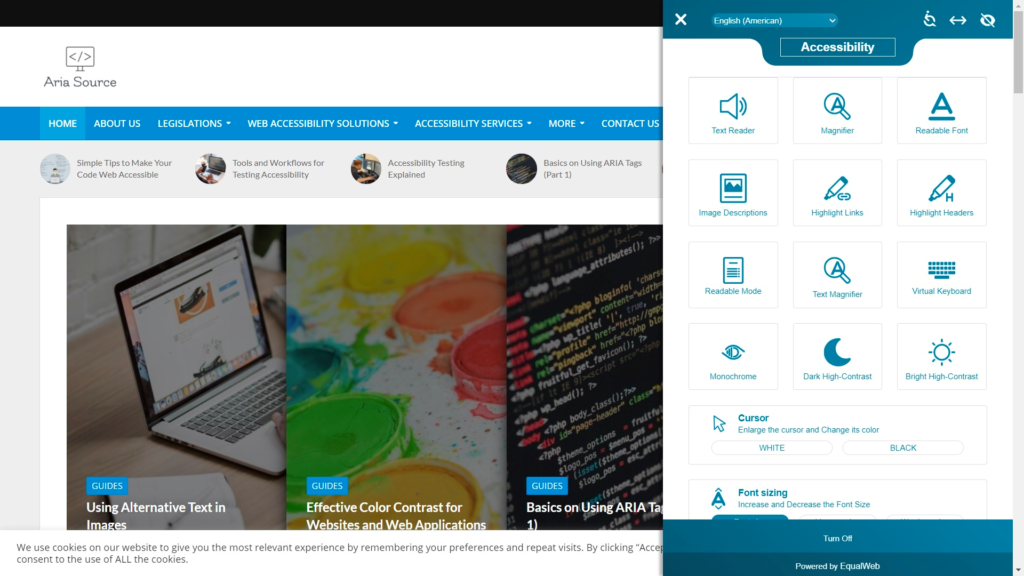
Government agencies, enterprises, and small businesses utilize EqualWeb to conduct manual and automated accessibility testing on their websites. The platform is customizable and adapts to your website’s code, content, and style.
Businesses can automate web accessibility remediation by installing EqualWeb’s AI Toolbar on their website. The toolbar provides options for website visitors with disabilities to configure the optimal browsing experience for their needs. Visitors can make adjustments to navigation, color, and content that cater to a range of impairment issues, including blindness, epilepsy, and dyslexia. The toolbar enables businesses to meet the majority of WCAG requirements.
EqualWeb integrates with many platforms and content management systems (CMS), including Google Sites, WordPress, WooCommerce, Shopify, and Wix.
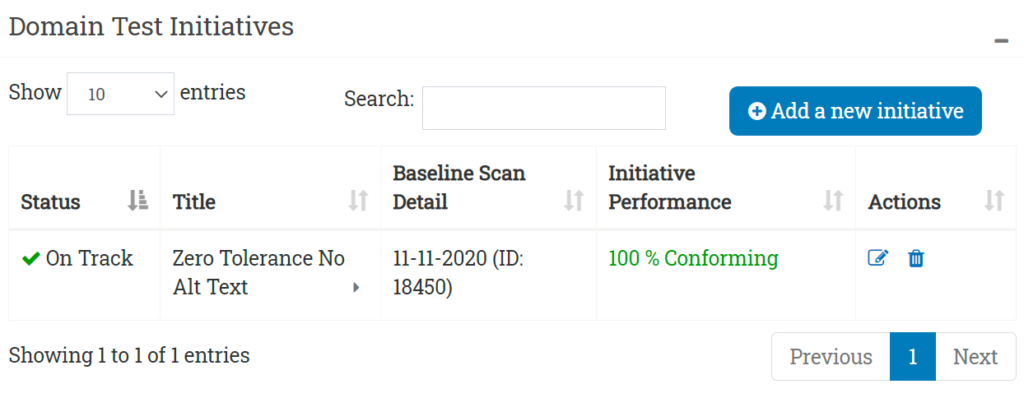
TPGi’s Accessibility Resource Center (ARC) provides the web accessibility tools, analytics, knowledge, and support you need to achieve ADA, Section 508, and WCAG compliance. Software and accessibility stakeholders can monitor defects and remediation progress over time with ARC’s comprehensive dashboards. ARC empowers developers with the information they need to fix accessibility issues by pairing errors with code-level remediation techniques, a contextual KnowledgeBase, and e-learning modules.
Businesses can close accessibility compliance gaps with ARC Test Initiatives. This feature allows accessibility stakeholders to set policies and goals around common failures. Thresholds for success can include an improvement over the current status of a failure or a zero-tolerance policy.
The ARC API can integrate with any CI/CD or DevOps tool that supports open or RESTful APIs, including Jenkins, Docker, Circle CI, and Jira.
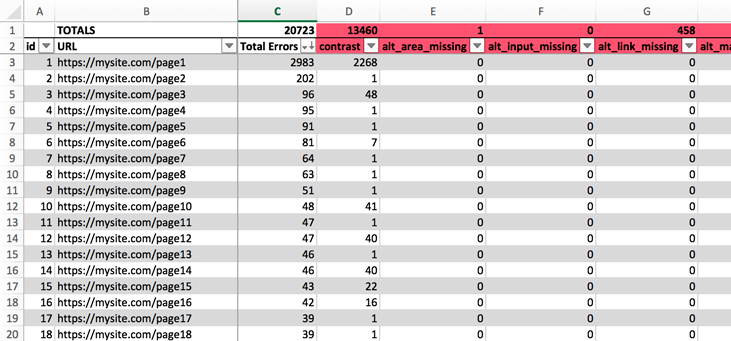
Monsido automatically scans websites for accessibility issues and provides remediation guidance. The tool instantly locates links, images, text, and other web page elements to uncover problems and generate detailed reports. Monsido’s browser extension is available on Chrome, Microsoft Edge, and Firefox, enabling QA testers to view problem areas highlighted on a page.
In addition to web pages, Monsido can help QAs ensure digital PDFs are accessible. Monsido’s PDF scanner is powered by CommonLook, a PDF remediation software system. The tool identifies common accessibility problems, including improper image and form tagging. If your team is short on resources, CommonLook’s accessibility experts can fix PDF issues for you.
Monsido offers integrations with many CMS platforms, including Drupal, WordPress, and Joomla.
WAVE offers a suite of web accessibility testing tools. Organizations can utilize the software to identify WCAG errors and leverage WAVE’s professional accessibility testers to evaluate web content. You can start accessibility testing by entering a web page URL directly into the WAVE website or utilizing the WAVE browser extension on Chrome, Firefox, or Microsoft Edge.
WAVE also offers solutions for enterprises needing to test many URLs. Organizations can license the WAVE API and testing engine for stand-alone usage on their server and analyze any web pages, including intranet, private, and secure pages. The stand-alone API is compatible with Windows, Mac, and Linux. WAVE also offers a subscription API that runs on WAVE-hosted servers, enabling businesses to test public pages without installing the API engine.
WAVE’s testing engine consists of a JavaScript library that users can integrate with most CI/CD and testing systems, including Selenium and Puppeteer.
The Best Web Accessibility Testing Tools Summary
| Tools | Price | |
|---|---|---|
| Tricentis Testim | From $450/month | Website |
| accessiBe | Start at $490/year. | Website |
| Siteimprove | Pricing upon request | Website |
| Equally AI | $279/per year for the Small package | Website |
| UsableNET | Pricing is available upon request. | Website |
| UserWay | $490/per month for a small site | Website |
| Equal Web | Free plan with limited features and paid subscriptions starting at $39/month. | Website |
| ARC Platform by TPGi | From $29/user/month | Website |
| Monsido | Pricing is available upon request. | Website |
| WAVE | $20/month | Website |

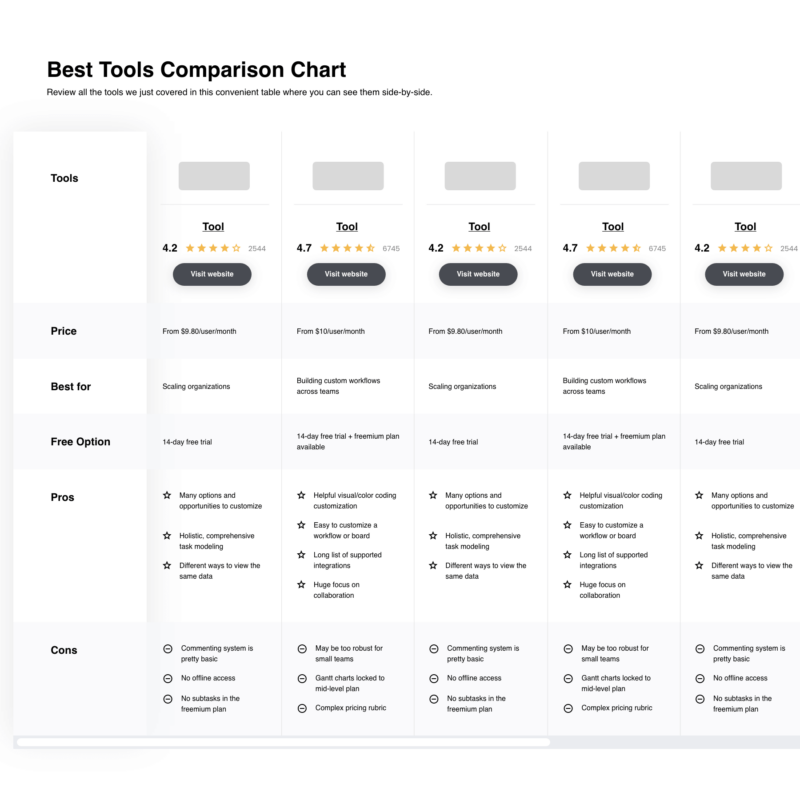
Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareOther Options
Here are a few more web accessibility testing tools that didn’t make the top list.
-
Google Lighthouse
Best automated web accessibility tool that can run programmatically with JavaScript
-
Kobiton
Best mobile device testing software powered by NOVA AI engine
-
achecker
Web accessibility evalution tool designed to help content developers and web application developers ensure their Web content is accessible for all users.
-
Deque
Web and mobile accessibility solutions so you can meet compliance goals and help make the web accessible to all users.
-
DYNO Mapper
Valuate a website’s HTML content for existing accessibility problems by testing against published accessibility guidelines.
-
Accessibility by Trident AB (for Shopify)
Accessibility testing solution for maintaining WCAG, EAA, and ADA compliance on Shopify websites
-
Silktide
Web accessibility and user testing platform that automatically prioritizes WCAG and ADA compliance errors
-
InclusiveDocs
Document accessibility testing tool for PDF files
-
Tenon
API-first, automated accessibility testing tool which integrates easily into your web development pipeline.
-
WebAIM
Service for training and testing guidance to check for accessibility issues across your web application.
-
Axe DevTools
Popular accessibility testing toolkit built for testing page and component accessibility while you code (free tool)
-
Crownpeak Digital Experience Platform
Digital accessibility testing software with automatic error remediation tool
-
JAWS
Popular screen reader, developed for computer users whose vision loss prevents them from seeing screen; use it to test your site's readability.
How I Selected The Best Web Accessibility Testing Tools
If you're wondering how I selected the best web accessibility testing tools, here's where I'll break it all down for you. First of all, I started with accessibility tools for websites that have high user review and satisfaction ratings. Then, using my experience in accessibility testing for websites, I discerned what key criteria were most important for accessibility testing for websites and compared how each of them stacked up against the rest.
I empathize with how much time it takes to source the right software for a job. I do this work so that you don't have to. I've been using and reviewing accessibility tools for websites for years so you can trust me to do the heavy lifting and compile all the facts you need to make your final decision.
Selection Criteria
After careful consideration, I've determined that these are the most important criteria when selecting the best web accessibility testing tools. Here's a brief list outlining the whats and whys of my selection.
User Interface (UI)
User interface is an important factor to consider when choosing web accessibility testing tools because it directly affects the usability and effectiveness of the tool for the tester. A well-designed user interface can improve the tester's productivity, reduce errors, and enhance the overall experience of using the tool. Additionally, a user-friendly interface can make the testing process more accessible for testers with disabilities, ensuring that the tool is inclusive and meets accessibility standards.
Usability
Usability is a crucial factor to consider when selecting web accessibility testing tools because it impacts the effectiveness of the tool in identifying accessibility issues. A tool that is not user-friendly and intuitive to use can lead to missed accessibility issues, errors, and lower productivity. A user-friendly tool, on the other hand, can help testers to identify and fix accessibility issues more efficiently and effectively, which ultimately results in a more accessible website for all users.
Integrations
Software integrations are essential when selecting web accessibility testing tools because they enable the tool to work seamlessly with other software applications in the development process. The integration of accessibility testing tools with other software tools, such as code editors, content management systems, and development frameworks, can help developers identify and fix accessibility issues early in the development process. This saves time and effort in testing and fixing accessibility issues, resulting in a more accessible and inclusive website.
Pricing
Pricing is an essential factor to consider when selecting web accessibility testing tools because it can significantly impact the overall cost of the development process. While it is crucial to ensure that a website is accessible to all users, it is also important to do so within budget constraints. Pricing considerations for accessibility testing tools include the upfront cost of the tool, ongoing maintenance and support fees, and the cost of any necessary integrations. Additionally, some tools may offer different pricing plans depending on the size of the organization or the number of websites being tested.
People Also Ask
Here are a few questions (plus answers) that might clear up some of the topics touched upon in this article.
What Is Web Accessibility Testing?
Web accessibility testing is the process of evaluating a website or web-based application to ensure that it can be used by people with disabilities. The testing involves a range of automated and/or manual techniques to identify potential accessibility issues and ensure that the website or application meets recognized accessibility standards, such as the Web Content Accessibility Guidelines (WCAG).
The testing process typically involves evaluating various aspects of the website, including its visual design, content, functionality, and user interface. By conducting web accessibility testing, website owners and developers can identify and fix accessibility issues and ensure that their website is accessible to all users, regardless of their physical or cognitive abilities.
Why Is Web Accessibility Important?
Web accessibility is essential because it ensures that websites and web-based applications are usable by people with disabilities, such as those with visual, auditory, physical, or cognitive impairments. It enables equal access to information, services, and products, and helps to eliminate barriers to digital communication and participation. With the increasing reliance on digital technologies in modern society, it is crucial to ensure that websites and web-based applications are accessible to all users, regardless of their abilities.
Moreover, web accessibility is a legal requirement in many countries and can help to avoid potential legal liabilities and negative publicity associated with inaccessible websites. Therefore, web accessibility is not only a moral and ethical obligation but also a business imperative for organizations that want to reach a diverse audience and provide a better user experience for all users.
What are Web Accessibility Testing Key Features?
- Web accessibility checker: Many web accessibility checkers can automatically scan your website for WCAG and ADA compliance issues from your browser, i.e., a Chrome extension or other browser plugin.
- Accessibility insights: Any web accessibility evaluation tool should provide insights around what developers need to fix in regards to compliance issues.
- Automated testing: Using an automated accessibility testing tool is a cost-effective way to scale accessibility testing to all of your websites.
- Manual testing: Manual accessibility testing enables you to directly engage members of the disability community in user testing to ensure your content accommodates the widest audience.
- Color contrast analyzer: A color contrast analyzer is a valuable tool for evaluating if your website’s color contrast ratios suit people with visual disabilities like color blindness.
- Description inspector: Accessibility validator to ensure your entire website contains accurate and comprehensive alt text.
- WCAG 2.1 compliance: Conformance to Web Content Accessibility Guidelines (WCAG) 2.1 covers a wide range of recommendations for making web content more accessible.
- Follows Accessible Rich Internet Applications (ARIA): Set of roles and attributes that define ways to make web content and web applications (especially those developed with JavaScript) more accessible to people with disabilities.
- OS agnostic testing: Ability to test across Windows, Mac, iOS, Android, and others.
What Other Web Testing Resources Do I Need?
If you’re thinking about web accesibility testing, the following resources could help your next steps:
Web Accessibility Testing for End User Support
Web accessibility testing tools are extremely helpful in ensuring a website is compliant with the necessary standards and regulations. They allow developers to test for various issues and assistive technologies, making it easier to identify potential problems. The best web accessibility testing tools identified in this article have been carefully chosen to provide comprehensive support for any web developer or designer.
Join us weekly for more tool reviews and industry insights by subscribing to our newsletter.