10 Best Visual Regression Testing Tools Shortlist
Here's my pick of the 10 best software from the 17 tools reviewed.
With so many different visual regression testing tools available, figuring out which is right for you is tough. You know you want to ensure visual consistency and catch unintentional UI changes during the software development process but need to figure out which tool is best. I've got you! In this post I'll help make your choice easy, sharing my personal experiences using dozens of different visual regression testing software with various teams and projects, with my picks of the best visual regression testing tools.
What Are Visual Regression Testing Tools?
Visual regression testing tools are software that automate the process of comparing visual elements of a user interface (UI) before and after changes to the code. They work by capturing screenshots of web pages or UI components and then comparing these images against baseline visuals to identify any differences. These tools are used primarily in the development and testing of web applications to ensure visual consistency and accuracy.
The benefits of visual regression testing tools include the early detection of unintended visual changes, ensuring that the UI remains consistent across different versions of the software. They provide efficiency in testing processes by automating what would otherwise be a manual and time-consuming task. By maintaining a high standard of visual quality, these tools contribute to an enhanced user experience. They are particularly useful for verifying visual consistency across various browsers and devices, ensuring that all users have a uniform experience regardless of their access point.
Overviews Of The 10 Best Visual Regression Testing Tools
Here’s a brief description of each tool to showcase each platform’s best use case, some noteworthy features, and screenshots to give a snapshot of the user interface.
New Relic is a performance management solution designed to help businesses monitor, debug, and optimize their software applications. With a straightforward and efficient approach, it offers real-time insights into operational data, aiding companies in enhancing their software performance and reliability.
New Relic's visual regression testing tools leverage AI-driven full-stack monitoring to efficiently identify and isolate changes that could affect the user experience. This approach allows for proactive problem resolution, minimizing the impact on end-users. New Relic's integration of AI into its monitoring processes also provides an added layer of intelligence, enabling automated anomaly detection and performance trend analysis, which are crucial for maintaining high-quality software delivery.
New Relic includes a wide variety of features, including adaptive thresholds and anomaly detection, real user monitoring (RUM), and distributed tracing capabilities.
New Relic integrates with Amazon Web Services (AWS), GitHub, JIRA, Slack, Microsoft Azure, Google Cloud Platform (GCP), Kubernetes, Docker, PagerDuty, and Grafana.
Pricing for New Relic starts at $49/user/month. A free version is also available.
Testim is an automated visual regression testing platform for fast authoring of AI-powered stable tests and tools to help you scale quality. The tool uses AI to identify and lock in visual elements, allowing you to increase test stability of UI functional tests. Your tests can be extended with custom JavaScript that can run in or out of the browser.
Testim tests are recorded and then edited in its visual editor, allowing you to better organize your test cases. The tool’s test steps are discrete objects that can be configured, shared, grouped, and parameterized, providing you and your team with the means to streamline your processes within your application lifecycle. Testim also helps keep tests clean by identifying duplicate test steps to be replaced by shared objects.
The cost of Testim begins at $1000 per month. The tool also offers a free version with up to 1000 test runs per month.
Reflect
Automated regression testing with first-class visual testing built-in
Reflect is an AI-powered automated regression testing platform, engineered to expand test coverage without impeding development. With Reflect, effortlessly generate comprehensive end-to-end tests, eliminating the need for writing any code. By utilizing your web browser as the interface, testing becomes intuitive and time-efficient - just enter a URL, interact with your web app normally, and Reflect will automatically record your actions and create repeatable tests. This user-friendly approach allows for frequent test runs without requiring any installations.
You can discover hidden bugs using Reflect's advanced visual testing capabilities, providing first-class support to detect and resolve visual regressions, including UI bugs that might not affect site functionality, ensuring a seamless and polished user experience. Easily set up and run tests with Reflect's built-in scheduler, or seamlessly integrate with your existing CI/CD solution, including popular platforms like Jenkins and CircleCI, enabling effortless automation of end-to-end tests with each deployment or Pull Request. Reflect also offers cross-browser testing, ensuring compatibility across modern browsers such as Chrome, Firefox, Edge, and Safari, with regular infrastructure updates to accommodate new browser versions.
Integrations include Azure DevOps, Bitbucket Pipeline, CircleCI, GitHub, Actions, Heroku, Gitlab CI/CD, Jenkins Pipeline, Coherence, Webapp.io, Travis CI, Jenkins-X, Codefresh, and AWS CodeDeploy.
Reflect offers customized pricing on request and has a free demo for new users. You can try Reflect for free with 30 minutes of test coverage, unlimited test creation, and 5 users.
Mobot is a full-service platform that specializes in using mechanical robots to test mobile devices. With Mobot, QA teams can offload tests that were previously only testable via manual testing and automate them with real robots.
It is a new, unique approach that actually removes manual testing from the day-to-day responsibilities of QAs. Mobot's team plus robot fleet fully manage all aspects of testing from execution to documentation, reporting, and more. Mobot can automatically open JIRA tickets and send slack pings with test results and reproducible steps for bugs and abnormalities.
Features include no code, self-serve test uploads, human-verified test results, Bluetooth device testing, AI-powered test automation, and a continuous testing integration system.
Integrations include Slack, GitHub, Jenkins, Zephyr, Microsoft Teams, Microsoft Azure, Bugzilla, Trello, Jira, and TestRail.
Mobot pricing starts at $1,500 per month per action, such as tapping, swiping, or clicking. A 30-day free trial is also available.
Percy is an all-in-one visual regression testing platform that focuses solely on visual testing. The tool allows you to execute both manual and automated tests, as well as receive status updates. Percy also provides you with efficient reviews following a test run, allowing you to do side by side comparisons.
Percy offers an abundance of features to make your visual regression testing efforts easy, including responsive testing which allows you to see how code changes will affect your UI at every responsive breakpoint. The tool also offers the ability to execute cross-browser testing, allowing you to catch regressions caused by rendering differences. Finally, Percy allows you to integrate with your current stack, implemented through test automation frameworks and Ci/CD services.
Percy integrates with frameworks such as Vue and Angular, and also provides integration with Webhooks and Gitlab.
The cost of Percy starts at $149 per month for the Desktop version. The tool also offers a free version.
Applitools is a visual regression testing tool that is geared toward cross-browser and -device testing. The tool allows you to reduce the number of code lines to save time in building a comprehensive test suite. Applitools is AI-powered, therefore is intuitive and allows for easy automation.
Applitools’ visual testing platform allows you to focus your testing efforts on visual regression testing, providing you the ability to test scripts created by open source frameworks or tools that test screens. The tool also allows you to train your testing needs by providing options to omit regions of your app and annotate your elements. Applitools can be run inside your CI/CD process against the tool's own Ultrafast Test Grid, as well as against local browsers and devices.
Applitools provides integrations with Selenium Web Driver, TeamCity, Jira, and Slack.
Applitools provides customized pricing upon request.
Gemini is a utility for regression testing the visual appearance of web pages. Gemini allows you to work with different browsers, including Google Chrome, Mozilla, Firefox, IE8+, and Opera 12+. Gemini was created at Yandex and is especially useful to UI library developers.
Gemini is free to use.
Leapwork is a no-code visual regression testing tool that allows your team to create and execute tests across a variety of environments without the need to have coding experience. The tool is cloud-based and offers testing in both web and desktop application environments within the same workflow. Leapwork is simple to implement within your team and provides a growing base of written documentation, videos, and articles.
Leapwork provides an array of features such as debugging, parallelization, compliance management, approval process control, and recurring tests. The tool allows you to record processes and test cases in context, validate the test steps, and input data. Leapwork will then build the processes in a graphical flowchart with logic, making it easy for the non-technical members of your team to review and take action.
Leapwork integrates with platforms such as Microsoft Azure DevOps, Jenkins, and TeamCity.
Leapwork provides customized pricing upon request.
PhantomCSS is an open source visual and CSS regression testing tool that allows you to execute visual testing on your UI and CSS code. The tool works alongside the CasperJS module and is particularly useful for developers and testers inheriting a codebase from a client or another developer. PhantomCSS uses a headless browser.
Using CasperJS, PhantomCSS takes screenshots and compares them to baseline images, allowing you to identify what broke when you made your code changes. The tool allows you to create a test suite and execute manual tests of your user interface. PhantomCSS also works alongside SlimerJS and ResembleJS so you can view live style guides and test responsive layouts.
PhantomCSS is fully open source and free to use.
Receive and review test results as other tests are still being executed
Rainforest QA is a no-code regression testing solution that provides a building block approach for creating tests and processes. The tool allows you to set up a repeatable testing environment, so you and your team can streamline your test process within this environment as often as you need. Rainforest QA also allows you to easily shift between parallel and sequential testing so you can keep pace with the development environment, and reduce time between sprints.
Rainforest QA’s intuitive and simple user interface enables you to better organize your visual test cases by allowing you and your team to tag cases so you can group them as well as assign and monitor said test cases, which are all managed from a single dashboard. The tool allows you to execute cross browser testing (Internet Explorer, Chrome, Edge), as well as access various systems (such as Windows and Linux), providing you extensive visual test coverage of your application. Rainforest QA also has the results arriving as tests within a suite are still being executed.
Rainforest QA provides integration with notification platforms such as Slack and Microsoft Teams, as well as continuous integration platforms such as Github and CircleCI.
Rainforest QA is free to use for the Professional tier and offers customized pricing for their Enterprise tier. The tool also offers a 14-day free trial.
The Best Visual Regression Testing Tools Summary
| Tools | Price | |
|---|---|---|
| New Relic | From $49/user/month | Website |
| Tricentis Testim | From $450/month | Website |
| Reflect | From $200/month | Website |
| Mobot | $1,500/month/action (tap, swipe, click, etc.) | Website |
| Percy | From $149/month for the Desktop version | Website |
| Applitools | Pricing upon request | Website |
| Gemini | Free To Use | Website |
| Leapwork | Pricing available upon request | Website |
| PhantomCSS | Free To Use | Website |
| Rainforest QA | Pricing available upon request | Website |

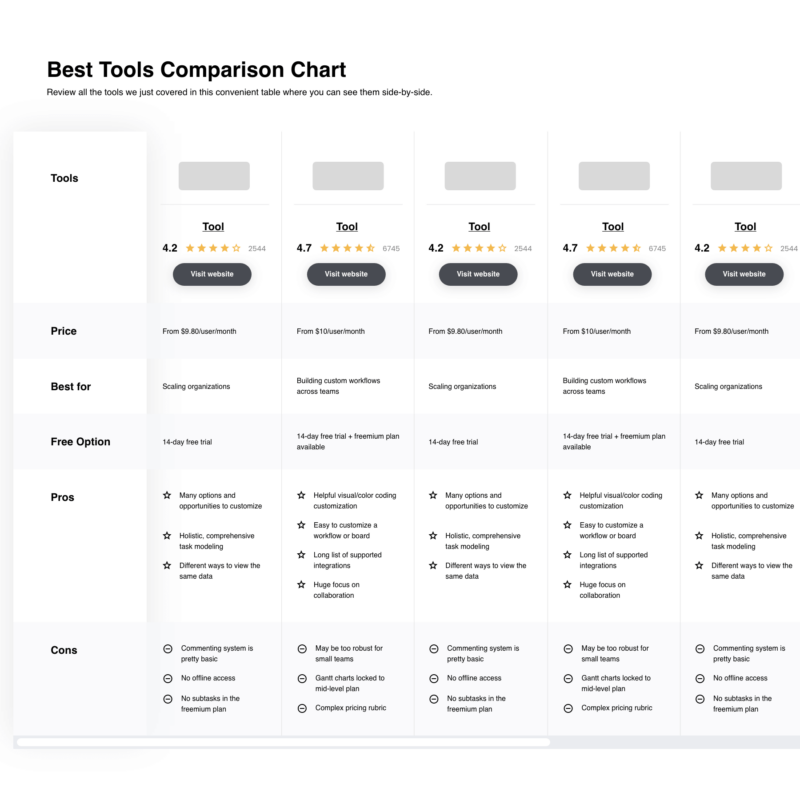
Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareOther Options
Here are a few more that didn’t make the top list.
- WebdriverCSS
Automatic visual regression-testing tool for WebdriverIO
- Wraith
Best for screenshot testing your UI
- LambdaTest
Best for cross-browser testing automation
- Testlio
Execute livestream testing to identify bugs in real-time
- Autify
Best for identifying UI regressions with AI
- Kobiton
Best for running tests in parallel
- testRigor
Convert existing manual visual tests into automated visual tests
Comparison Criteria
What do I look for when I select the best tools? Here’s a summary of my evaluation criteria:
- User Interface (UI): I look for an easy to navigate user interface with features available to you within just a few clicks.
- Usability: I look for visual regression testing features that complement your application lifecycle.
- Integrations: I look for integrations with project management tools so you can better organize your workflow.
- Value for Price: I look for the most useful features for the cost.
Visual Regression Testing Key Features
- Test recorder: Records the steps of manual testers who are testing features within the user interface.
- Reporting: Robust reporting system so you can be proactive about your fixes.
- Cross-platform testing: Ability to test across a variety of platforms and devices.
- Single dashboard: Everything you need is easily managed from a single dashboard.
What do you think about this list?
The first thing your customers see when they land on your application is the UI. When code changes happen, it's nice to know that you have a robust system in place to cover yourself should any bugs occur following an update, ensuring that your customers don't see the errors. I hope this list has helped inform you what tools out there could complement your needs.
Be sure to subscribe to the QA Lead newsletter for more tips, tricks, and tools.